CSS에는 다양한 선택자가 존재합니다. 선택자 중에는 pseudo 선택자(가상 선택자 또는 허위 선택자)가 존재하는데요 ~ 오늘은 이 중에서 ::selection 선택자에 대하여 알아보려합니다.
# ::selection 선택자는 무엇인가
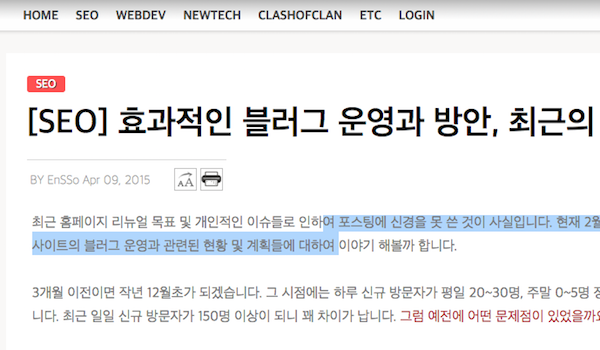
먼저 ::selection 선택자가 무엇인지 알아야겠죠. 가장 쉽게 이해하기 위해서 아래 스크린샷을 봐주세요. 드래그한 영역이 표시됩니다.
 스크린샷 1-1) 선택영역 스타일 변경 전네 맞습니다. 바로 이렇게 사용자에 의하여 선택된 영역의 스타일을 변경하게 도와주는 css 속성이 바로 ::selection CSS 선택자입니다.
스크린샷 1-1) 선택영역 스타일 변경 전네 맞습니다. 바로 이렇게 사용자에 의하여 선택된 영역의 스타일을 변경하게 도와주는 css 속성이 바로 ::selection CSS 선택자입니다.
"::selection을 사용하면 선택된 영역의 스타일을 바꿀 수 있다!"
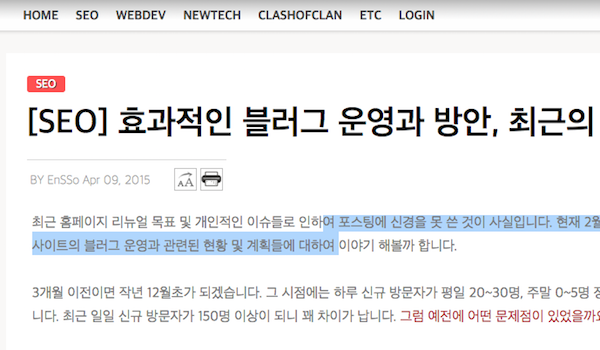
만약 위 드래그 영역에 ::selection을 사용하였다면 어떻게 바뀔까요? 다음의 스크린샷 1-2가 바로 적용 이후의 모습입니다.
 스크린샷 1-2) 선택영역 스타일 변경 후
스크린샷 1-2) 선택영역 스타일 변경 후
보시는 것처럼 마우스로 드래그하여 선택된 부분의 색상이 빨간색으로 나타납니다. 그리고 글자색은 흰색으로 변경되었죠. 이처럼 드래그 영역의 스타일을 바꾸고 싶은 경우 ::selection을 CSS 스타일시트에 넣어주면 됩니다.
::selection { 적용할 CSS 속성; }
아래는 모질라 계열에 적용할 경우(Mozilla)입니다.
::-moz-selection { 적용할 CSS 속성; }
매우 유용한니다. 다만 ::selection 선택자에 사용 가능한 속성들은 제한되어 있습니다. 다음의 속성들이 적용 가능합니다.
i. 텍스트 색상 - color 속성
ii. 백그라운드 - background 속성
iii. 커서의 종류 - cursor 속성
iv. 외곽선 - outline 속성
그럼 아래는 간단한 예제를 만들고 알아보겠습니다.
# :selection 스타일 변경방법 예제소스 보기 예제소스를 통해 알아보는 것이 가장 빠른 길이겠죠? 우선 아래의 예제를 봐주세요. 아래는 웹사이트의 선택 영역의 폰트색을 빨간색으로 변경하고자 합니다. 웹페이지의 css파일에 아래의 코드를 넣어주시면 됩니다. 일반적으로 공통 적용되는 속성이니 아무래도 상단에 위치시키는 것이 좋겠습니다.
@ selection.css
이렇게 해주면 css가 지정된 모든 페이지에 적용되게 됩니다. 예제에서는 색상과 배경만 변경하였지만 텍스트에 그림자를 준다는 등 다른 스타일 지정도 가능하답니다. 단, 이 속성은 브라우저에 따라 적용되는 범위에 차이가 있을 수 있습니다.
* 참고로 최신 브라우저는 모두 가능하나 익스플로러의 경우 IE 8 이상부터 가능합니다.
! 실제로 드래그해보세요
지금 보시고 있는 현재 페이지에 바로 ::selection을 적용하였습니다. 아무 텍스트나 드래그해보세요!!!
# ::selection 선택자는 무엇인가
먼저 ::selection 선택자가 무엇인지 알아야겠죠. 가장 쉽게 이해하기 위해서 아래 스크린샷을 봐주세요. 드래그한 영역이 표시됩니다. 스크린샷 1-1) 선택영역 스타일 변경 전네 맞습니다. 바로 이렇게 사용자에 의하여 선택된 영역의 스타일을 변경하게 도와주는 css 속성이 바로 ::selection CSS 선택자입니다.
스크린샷 1-1) 선택영역 스타일 변경 전네 맞습니다. 바로 이렇게 사용자에 의하여 선택된 영역의 스타일을 변경하게 도와주는 css 속성이 바로 ::selection CSS 선택자입니다."::selection을 사용하면 선택된 영역의 스타일을 바꿀 수 있다!"
만약 위 드래그 영역에 ::selection을 사용하였다면 어떻게 바뀔까요? 다음의 스크린샷 1-2가 바로 적용 이후의 모습입니다.
 스크린샷 1-2) 선택영역 스타일 변경 후
스크린샷 1-2) 선택영역 스타일 변경 후
보시는 것처럼 마우스로 드래그하여 선택된 부분의 색상이 빨간색으로 나타납니다. 그리고 글자색은 흰색으로 변경되었죠. 이처럼 드래그 영역의 스타일을 바꾸고 싶은 경우 ::selection을 CSS 스타일시트에 넣어주면 됩니다.
::selection { 적용할 CSS 속성; }
아래는 모질라 계열에 적용할 경우(Mozilla)입니다.
::-moz-selection { 적용할 CSS 속성; }
매우 유용한니다. 다만 ::selection 선택자에 사용 가능한 속성들은 제한되어 있습니다. 다음의 속성들이 적용 가능합니다.
i. 텍스트 색상 - color 속성
ii. 백그라운드 - background 속성
iii. 커서의 종류 - cursor 속성
iv. 외곽선 - outline 속성
그럼 아래는 간단한 예제를 만들고 알아보겠습니다.
# :selection 스타일 변경방법 예제소스 보기 예제소스를 통해 알아보는 것이 가장 빠른 길이겠죠? 우선 아래의 예제를 봐주세요. 아래는 웹사이트의 선택 영역의 폰트색을 빨간색으로 변경하고자 합니다. 웹페이지의 css파일에 아래의 코드를 넣어주시면 됩니다. 일반적으로 공통 적용되는 속성이니 아무래도 상단에 위치시키는 것이 좋겠습니다.
@ selection.css
::-moz-selection {
background: #f00;
color: #fff;
}
::selection {
background: #f00;
color: #fff;
}
background: #f00;
color: #fff;
}
::selection {
background: #f00;
color: #fff;
}
이렇게 해주면 css가 지정된 모든 페이지에 적용되게 됩니다. 예제에서는 색상과 배경만 변경하였지만 텍스트에 그림자를 준다는 등 다른 스타일 지정도 가능하답니다. 단, 이 속성은 브라우저에 따라 적용되는 범위에 차이가 있을 수 있습니다.
* 참고로 최신 브라우저는 모두 가능하나 익스플로러의 경우 IE 8 이상부터 가능합니다.
! 실제로 드래그해보세요
지금 보시고 있는 현재 페이지에 바로 ::selection을 적용하였습니다. 아무 텍스트나 드래그해보세요!!!<style>
::-moz-selection {
background: #f00;
color: #fff;
}
::selection {
background: #f00;
color: #fff;
}
</style>
::-moz-selection {
background: #f00;
color: #fff;
}
::selection {
background: #f00;
color: #fff;
}
</style>
아래의 글도 찾고 계시지 않나요?


